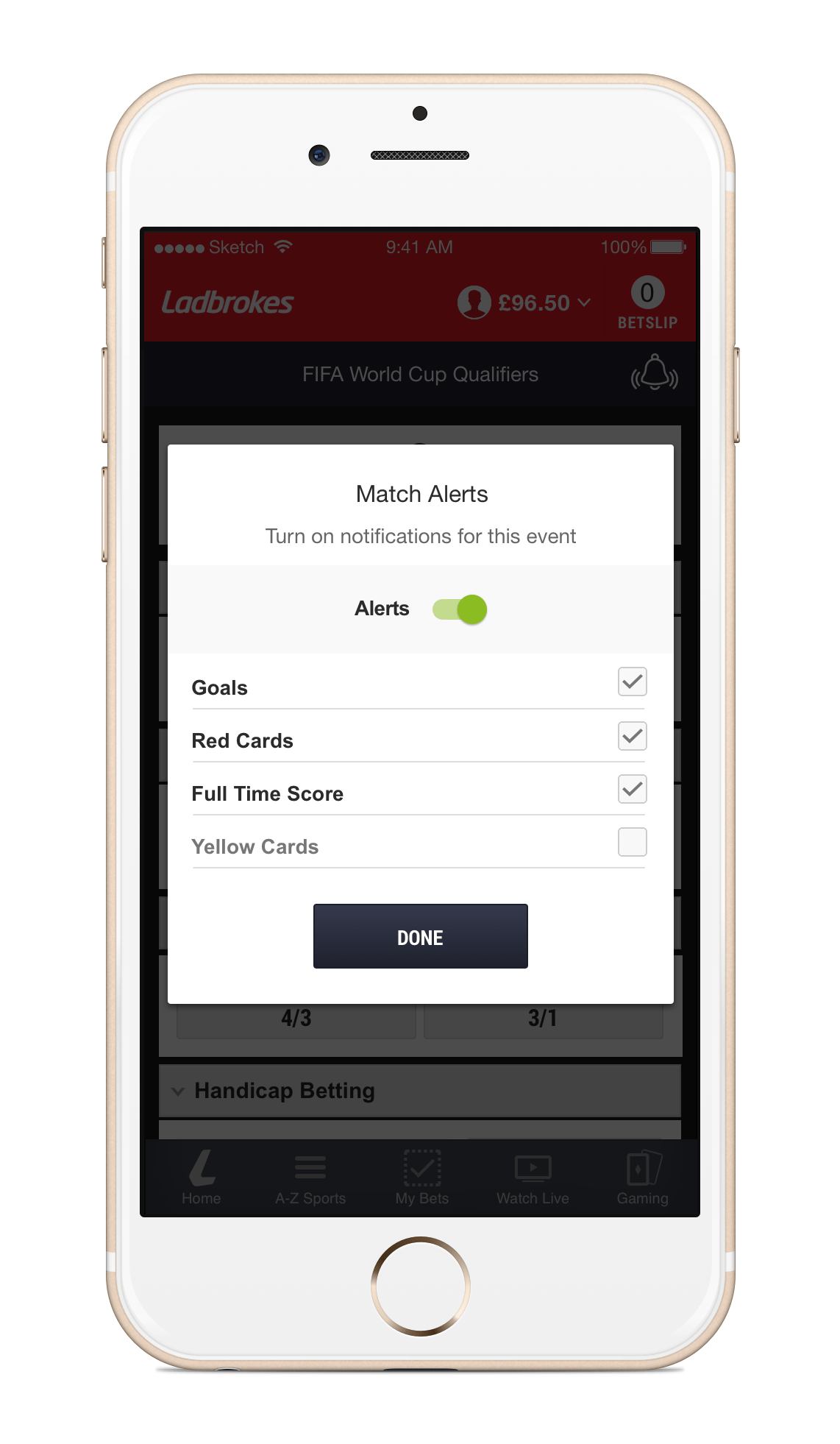
Match Alerts
Project Team: John Boyle, Kemal Gezer, Tomasz Arnoldt
My Role: Architecture > Research > UX/UI Design > Validation
With an upward trend in In-Play betting over the past year, the Ladbrokes business felt the need to boost cash-out revenue through live bets. The digital product team were approached with the following business problem:
Goal
We have observed that users are lacking knowledge around what is going on in their in-play events which is negatively impacting our cash-out/edit revenues as well as overall user experience. How can we provide more information to our customers about their in-play bets so that we see an increase in cashout revenues and improve overall customer satisfaction?
Approach:
- Explore the reasons behind why users feel out of touch
- Build communication into the Ladbrokes app with regular touch points
Research
User Interviews
User interviews were carried out by myself and another colleague with a representative sample of Ladbrokes customers to understand what was causing customers to feel ‘out of touch’ with their in-play bets.
- When and how do usually decide to place bet on a live event?
- Where do you follow up a live sport event?
- Where would you go to find out information about an in-play bet.
- How do you get informed what is happening with your running bet?
- What are the key pieces of information you would like to receive? And why?
Interview Outcomes
As commonly experienced, it was easy to identify a number of trends based on users feedback
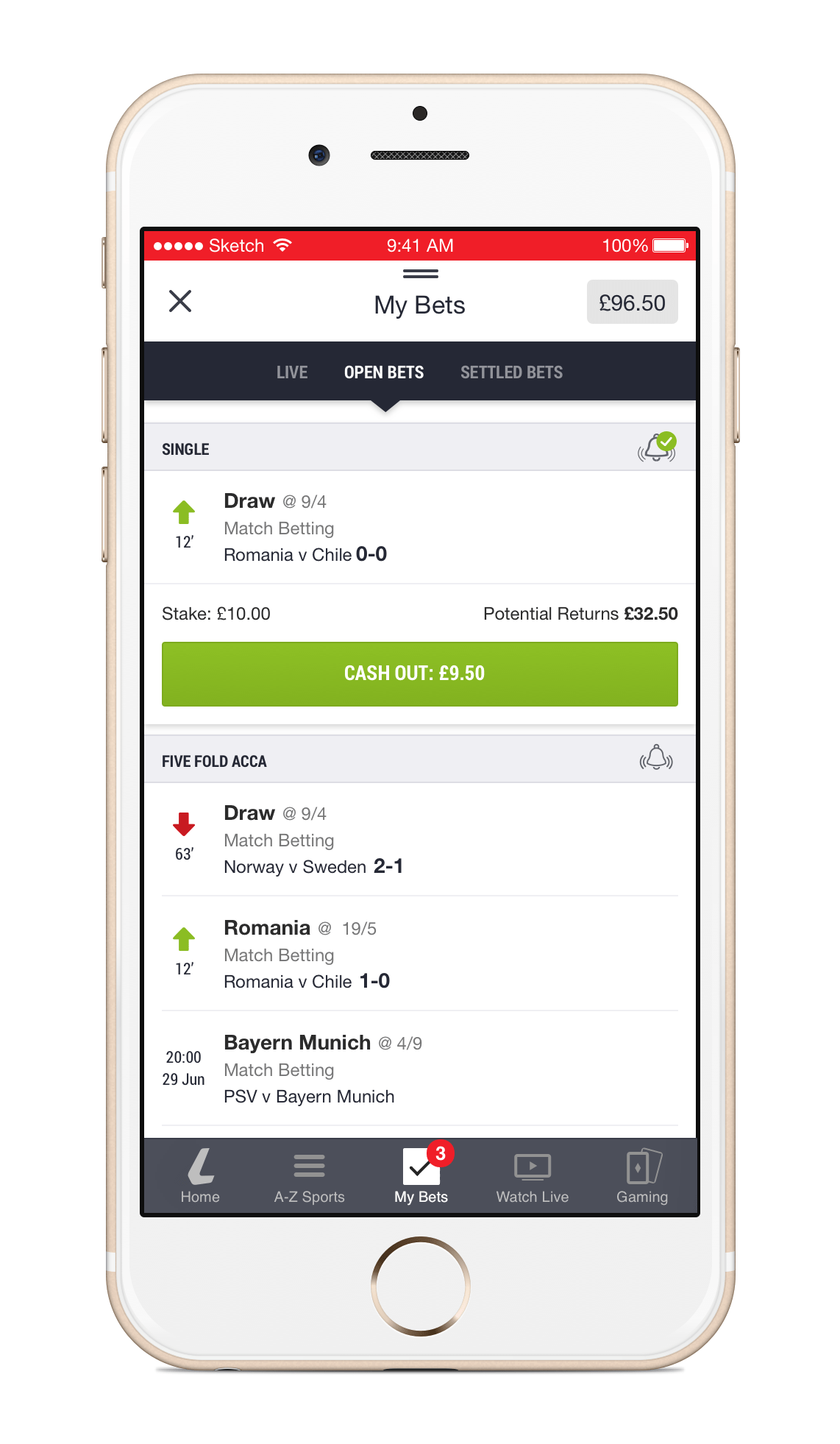
- Users would all go to My Bets to check up on their existing bets
- A number of users found that the current My Bets was lacking relevant information
- Only when betting on accumulators was there a real struggle to stay ‘informed’ on the events of a match.
- A number of users used an external app (Flash Scores) to receive alerts
- Goals, Cards and Full Time Result are key pieces of information.

Stakeholder Workshop
Following up from the user interviews that were carried out, I outlined the trends to the project stakeholders. An entire revamp of the Ladbrokes My Bets was (and is still) underway so we dived into the comments around alerts and notifications. An agreement was reached that further exploring the idea of ‘match alerts’ would be a likely candidate to solve the initial business problems.
Design Hypothesis
Through further research (using pre-existing Ladbrokes personas) and discussions with product stakeholders I was able to get an insight into the users that I would eventually be designing for. From this I came up with the following design hypothesis:
We believe that improving our communications with customers regarding their in play bets we will increase the over-all control – leading to a higher level of cash-out and edited bets along with an increased customer satisfaction.
We will know this is true when: We see increases in the number of cashed out bets and overall customer satisfaction.
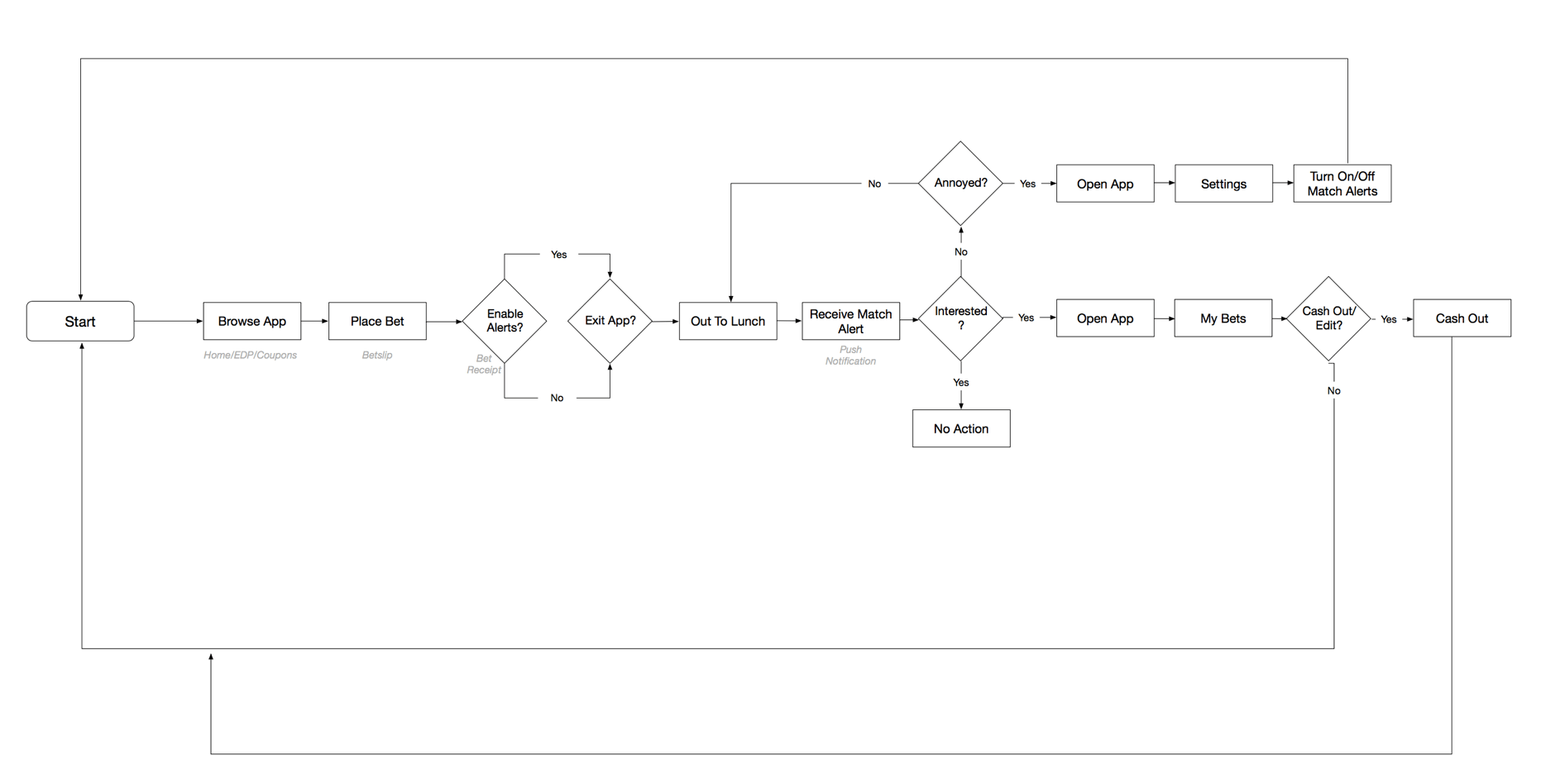
IA/User Flows
Whilst the concept of notifications is relatively simple, it was key to look at the ideal touch points based on the average user’s betting habits. Understanding where users would be interested in turning on match alerts along with when and why they may wish to disable them was explored.
Using these flows, I was able to generate a list of rules that would ensure a consistent and non-intrusive feature for our customers.

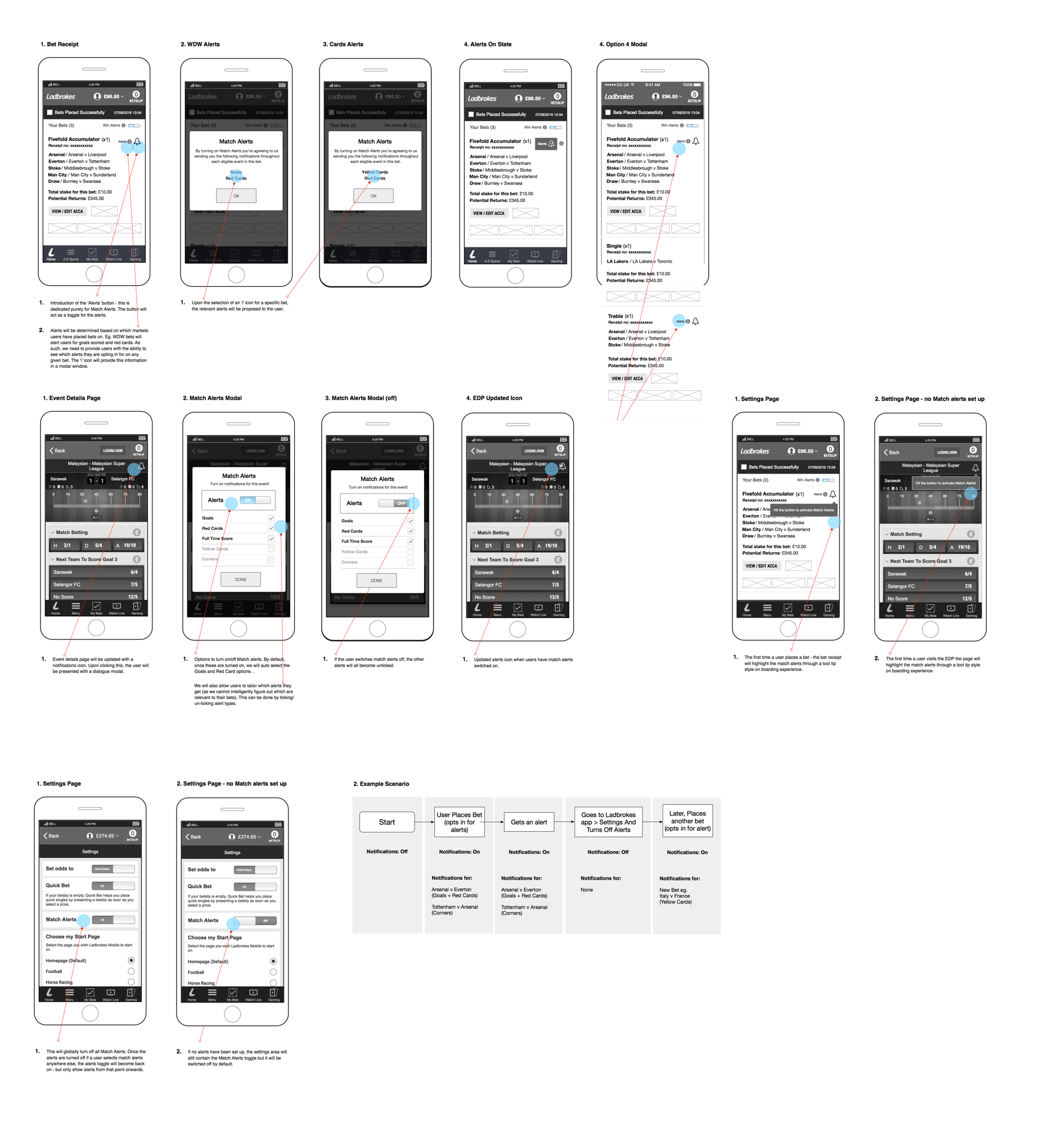
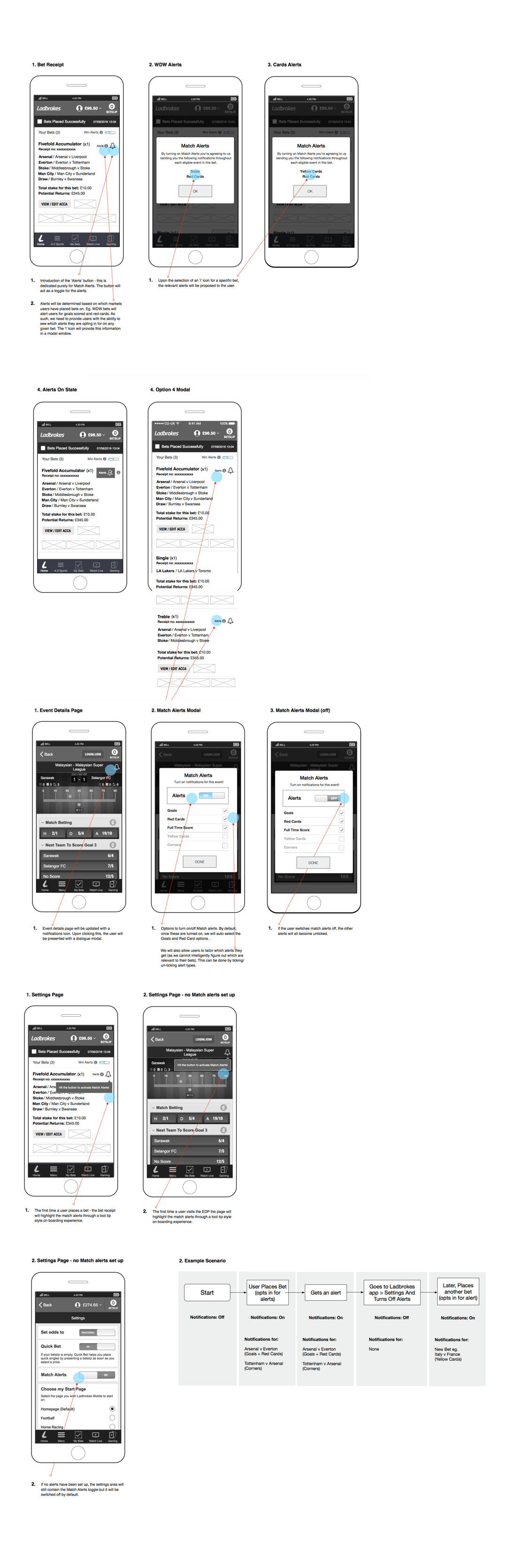
Wireframes
With an Idea of where these match alerts would be activated along with what alerts we would offer, I generated wireframes to explore these ideas further. These wireframes were iterated numerous times in line with stakeholder feedback.


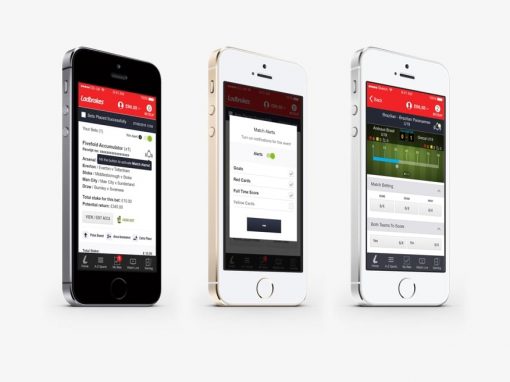
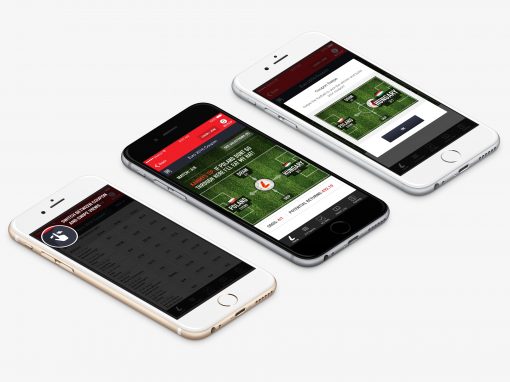
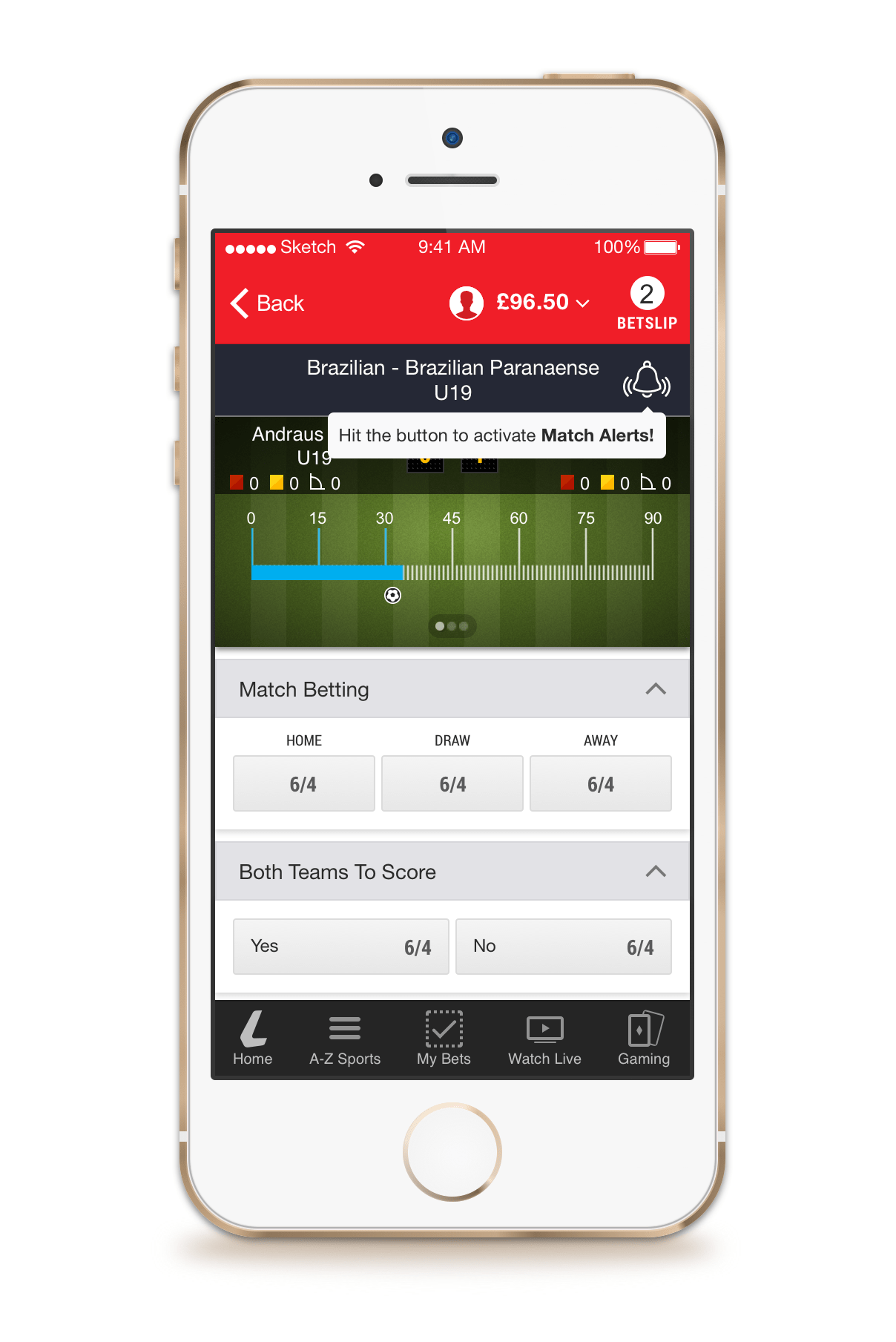
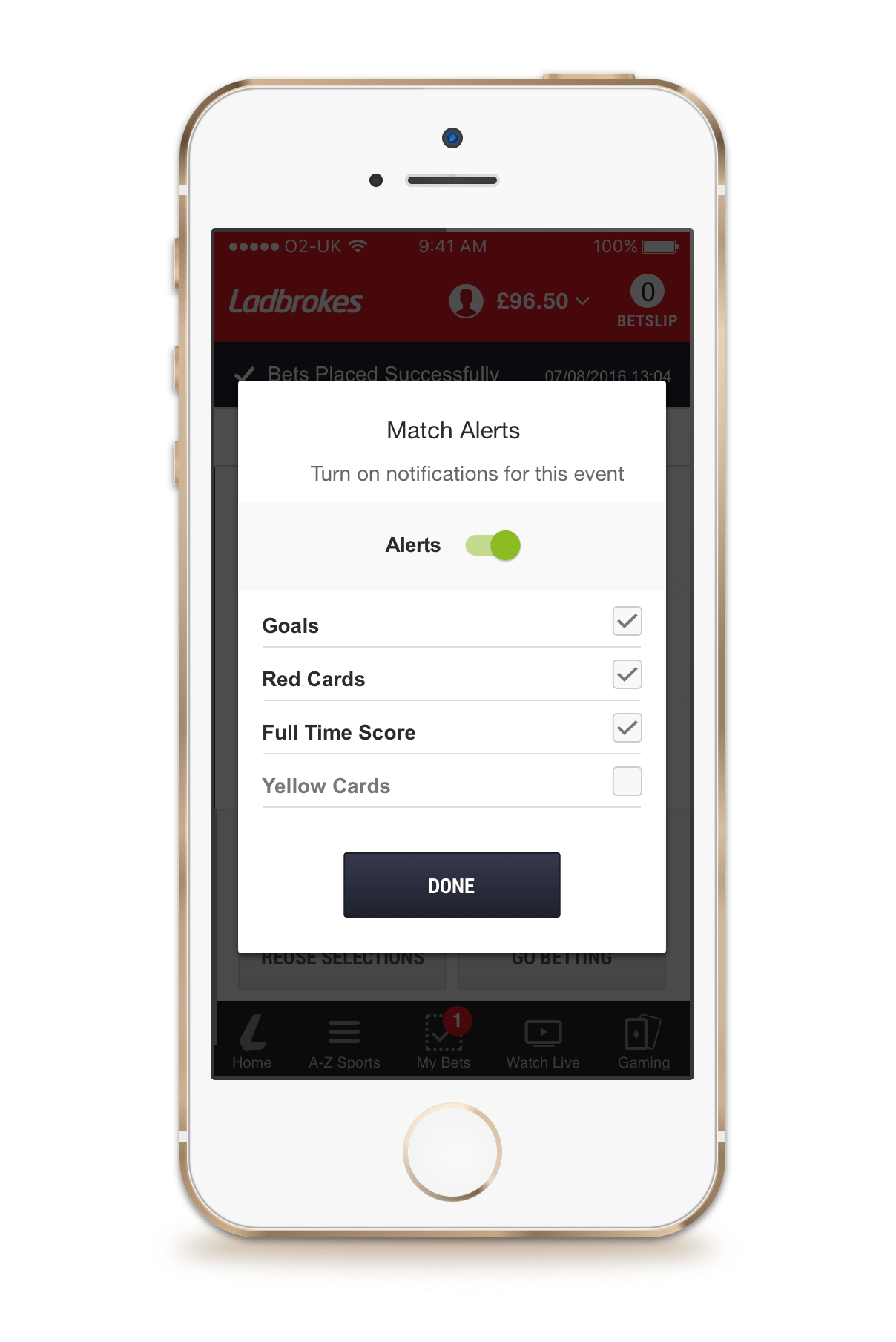
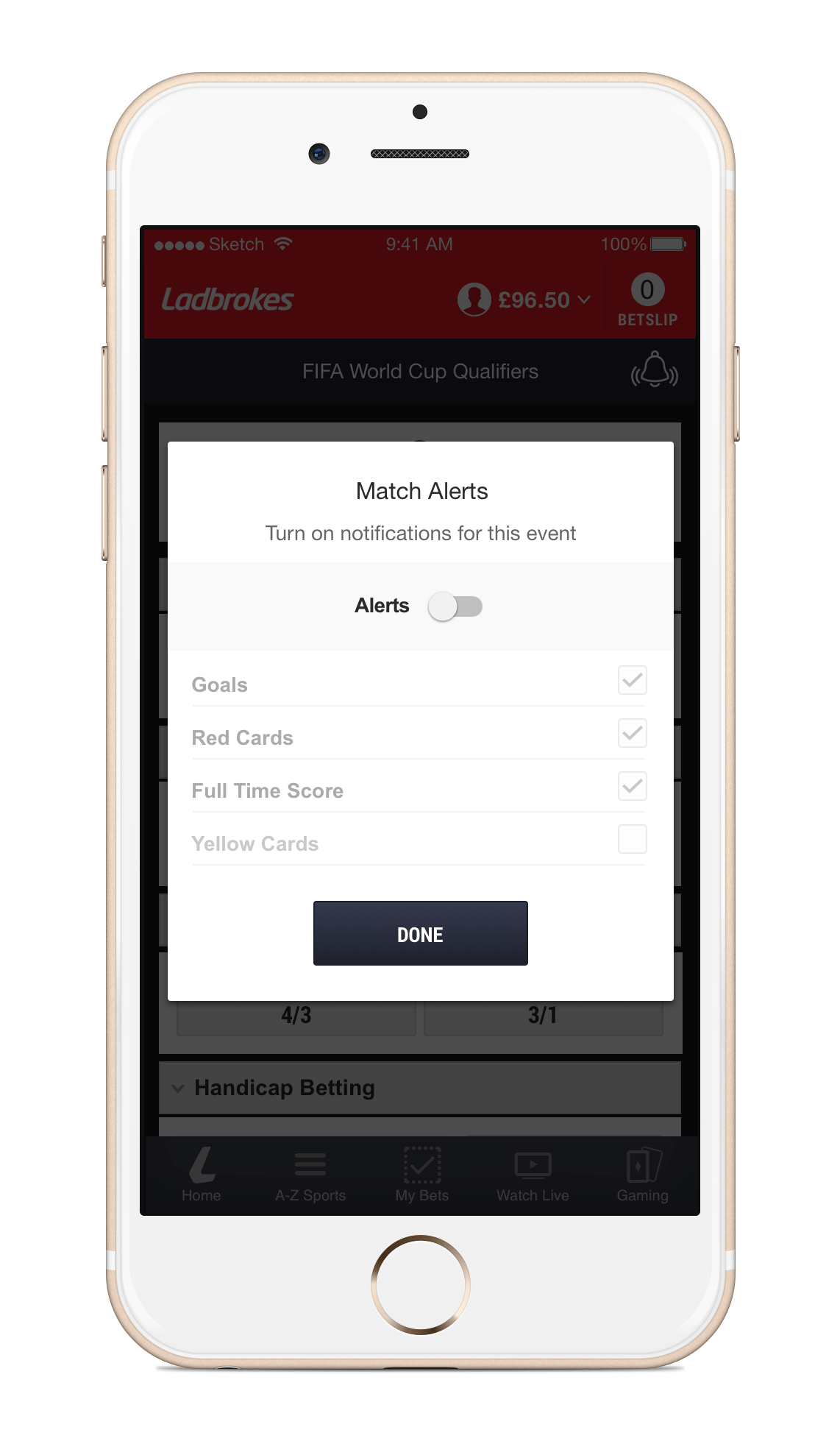
UI Design
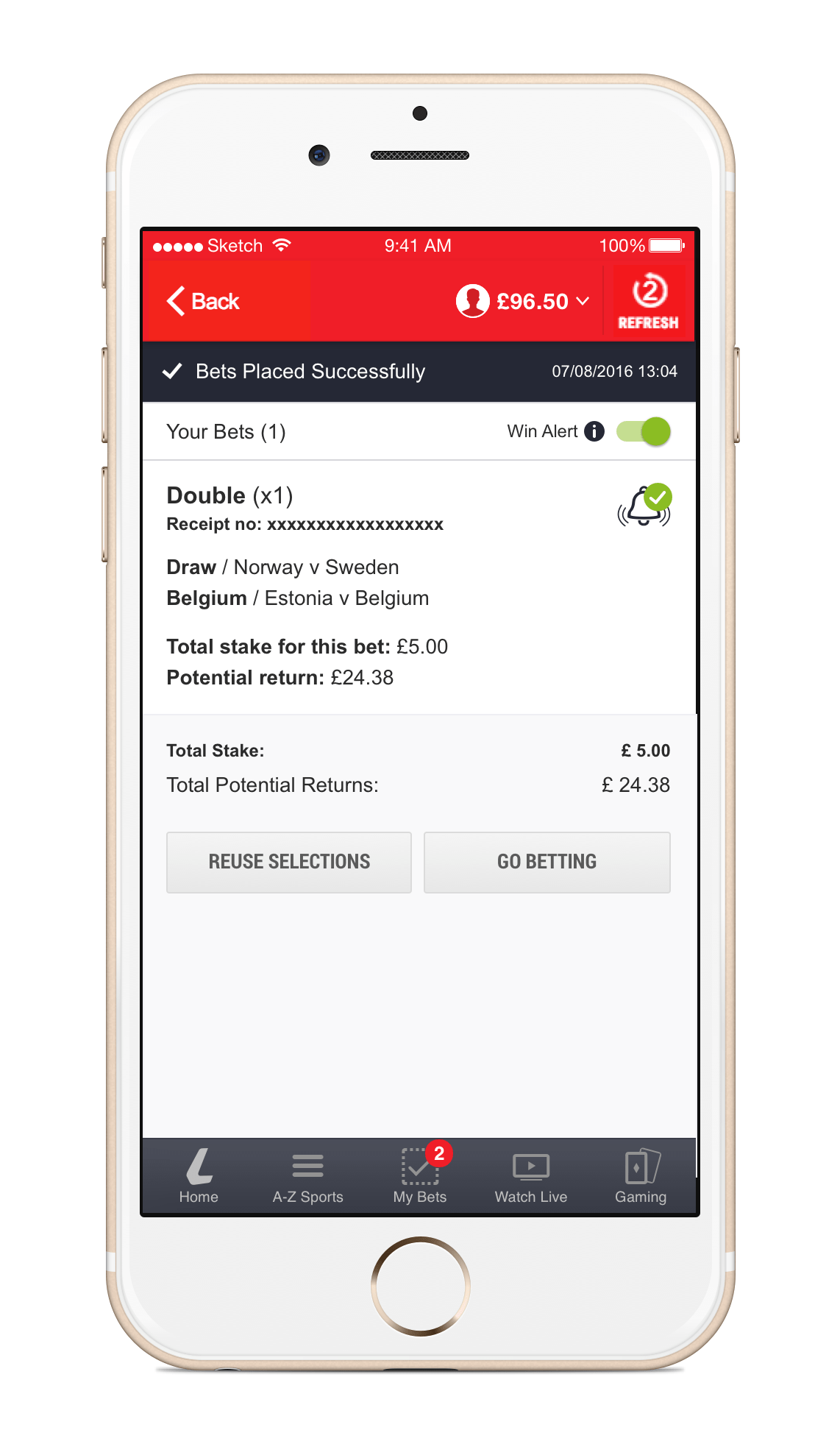
I oversaw the UI design which was carried out by a new starter on the Ladbrokes team – briefing him around the project itself and ensuring that current design patterns were used where possible. Further to the initial UI designs being completed, I made a number of subtle alterations to ensure consistency with current patterns shown on our app.



Usability Testing
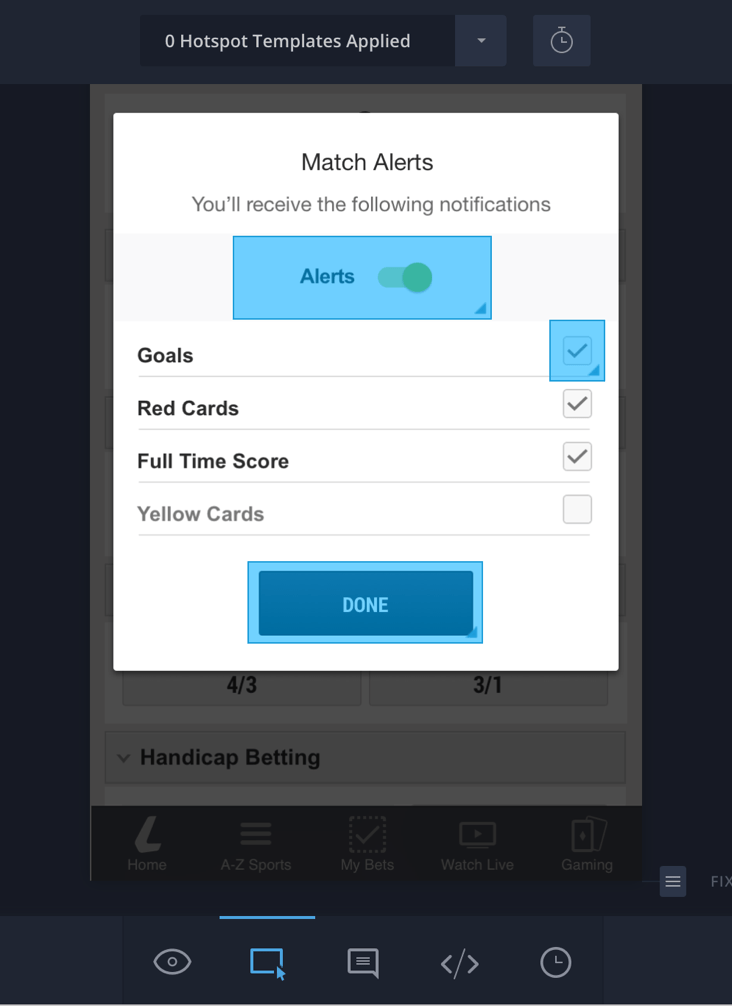
Based on a number of key journeys around match alerts, I created an invasion prototype to be used in a usability testing session with 8 participants. Areas defining the various tasks were as follows:
- Where do customers most likely expect to see the match alerts feature on their standard betting journey?
- How is the overall experience of setting up a match alert?
- Do users seek further information or confirmation when they set up a match alert?
- Where do users expect to find the match alert if they need to set one for their running bet?
- – How does the current system architecture support users’ ability to stop the match alert if they have to?
- – Any unexpected user’s behaviours during any of the tasks?

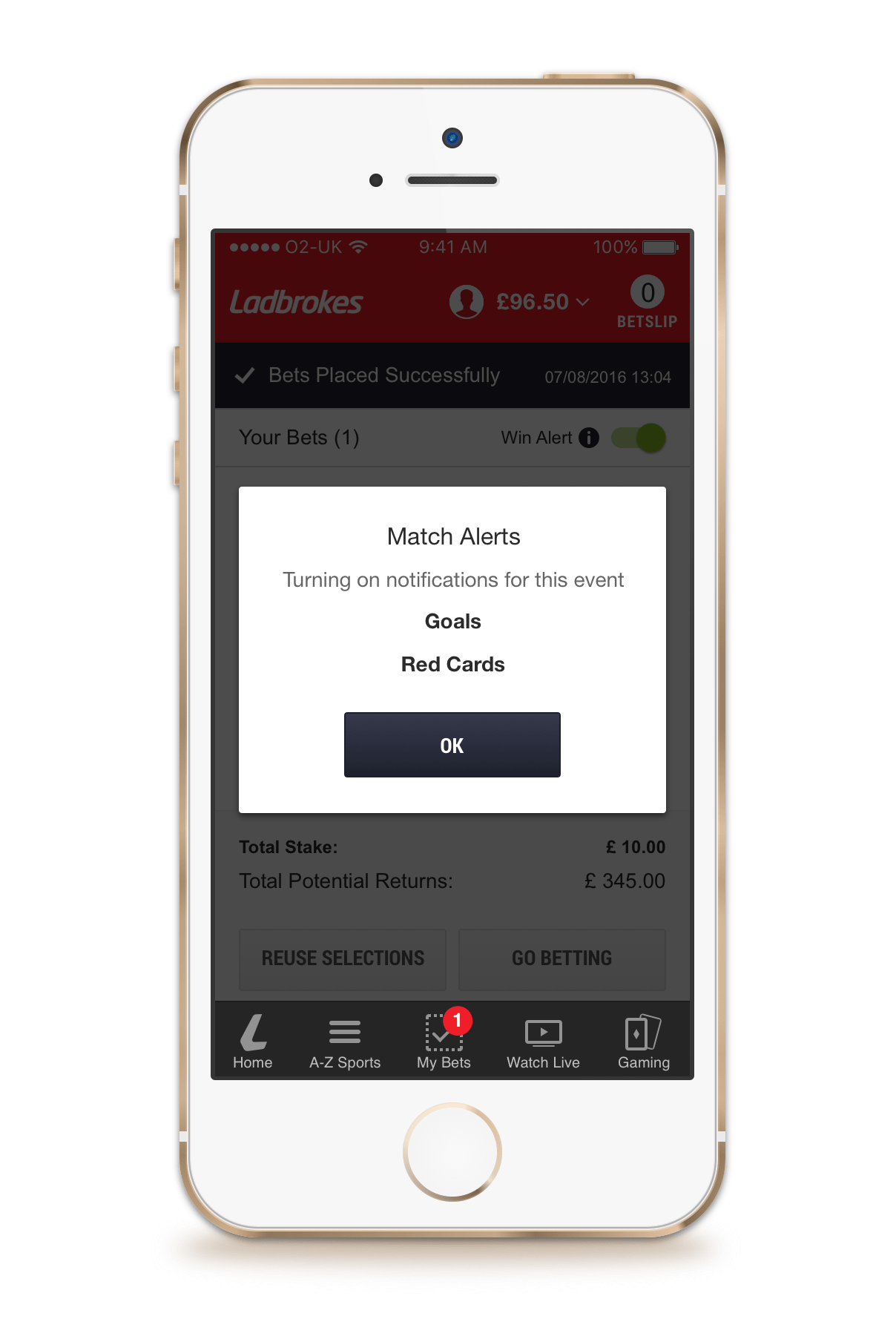
Results/Amended UI Designs
Further to usability testing I used the session findings and trends to identify a further iteration to the UI designs.




Other Case Studies